본 페이지에서는 구글 서치콘솔에 사이트맵 제출 시에 "사이트 맵을 읽을 수 없음" 문제를 조치하는 방법에 대해서 설명드리겠습니다.
최근 개설한 GitHub Pages 기반 블로그
최근에 GitHub Pages로 블로그를 개설하였습니다. 하루에 발행할 수 있는 글의 수에 제한이 없고 markdown 문법으로 시원시원하게 글을 작성할 수 있는 GitHub Pages는 정말 매력적인 무료 웹서버임에 틀림없습니다. 더군다나 웹서버의 디렉토리 구조를 내 마음대로 구성할 수 있어서 내가 원하는 대로 자유롭게 웹서버를 구성할 수 있어서 참 매력적이라고 생각합니다.
반면, GitHub에 익숙하지 않은 분들은 글 발행이 조금 어려울 수 있고 사이트맵, robots.txt, RSS feed 등을 직접 작성 또는 생성해줘야하는 불편함이 있습니다. 의외로 PHP와 같은 서버에서 실행되는 스크립트를 수행할 수 없는 제한이 있긴 하지만, 네이버 블로그나 티스토리 블로그에 비하면 어마어마한 자유를 느낄 수 있는 파격적인 웹서버임에 틀림없습니다.
GitHub Pages 기반의 웹페이지를 개설하기를 했지만 익숙하지 않은 분야라서 시행 착오도 많이 했습니다. 특히 가장 힘들었던 점은, 네이버 블로그나 티스토리 블로그의 경우는 개설 초반부터 네이버와 다음을 통해서 유입되는 방문자수가 많은데 GitHub Pages는 직접 검색 엔진에 등록을 시켜줘서 검색이 될 때까지 방문자가 없다는 점입니다. 외로운 싸움이 아닐 수 없습니다.
검색 엔진에 사이트 추가 작업
블로그를 개설했다면 방문자들을 최대한 많이 늘이는게 좋겠지요? 솔직히 말하면 구글 애드센스를 이용해서 수익이 좀 났으면 좋겠다는 욕심이 있습니다만, 아직은 묵묵히 외로운 길을 가야 합니다. 검색 엔진에 등록을 진행하였습니다.
- 다음(Daum)에 사이트 등록을 하는 것은 정말 쉬웠습니다. (관련 포스팅)
- 네이버 서치 어드바이저에 사이트를 등록했습니다. (관련 포스팅)
- 구글 서치 콘솔에도 사이트를 추가했습니다. (관련 포스팅)
사이트맵 제출 작업
검색 엔진에 사이트를 추가하는 작업은 아주 쉬웠지만, 검색 엔진에 사이트맵을 제출하는 작업은 다소 시간이 소요되었습니다. 그 이유는 사이트 맵을 직접 생성해줘야 했기 때문입니다. Bash 스크립트를 이용해서 자동으로 사이트맵 파일(sitemap.xml)을 생성할 수 있었습니다. (관련 포스팅)
사이트맵 제출이 필요한 이유는, 검색 로봇이 크롤링(crawling)을 거쳐 검색 인덱스를 만드는데 사이트맵을 사용하기 때문입니다. 거의 모든 웹사이트의 루트 디렉토리에 sitemap.xml 파일과 같은 사이트맵 파일이 존재합니다. 제가 글을 작성하고 있는 이 티스토리 블로그도 사이트맵 파일이 있습니다. 티스토리의 경우는 블로그의 주인이 신경을 쓰지 않아도 자동 생성되고 관리되기 때문에 편리합니다.
사이트맵 제출 작업을 아래와 같이 진행했습니다.
- 네이버 서치 어드바이저에 사이트맵 제출 완료 (관련 포스팅)
- 구글 서치 콘솔에 사이트맵 제출과정에서 오류 발생!
- 다음은 따로 사이트맵 제출이 필요 없는 것 같습니다.
순조롭게 진행되는줄 알았던 사이트맵 제출 작업에 제동이 걸립니다. 똑같은 사이트맵 파일인데 네이버에서는 정상적으로 등록이 되고, 구글에서는 "사이트맵을 읽을 수 없음"이라는 에러가 발생된 것입니다.

"사이트맵을 읽을 수 없음" 문제 분석
우선 구글 서치 콘솔에 사이트 맵을 제출할 때 "사이트맵을 읽을 수 없음"이라는 문제에 대해서 검색해보면 생각보다 많은 사람들이 이 문제를 겪고 있음을 알 수 있습니다. 저는 이 문제에 대해서 여러 방면으로 분석해보았고 잠정적으로 구글 서치 콘솔의 문제라고 생각하고 있습니다.
현상 #1 : 네이버에서는 잘 인식이 된다!
동일한 사이트맵 파일이 네이버 서치 어드바이저에서는 정상적으로 반영되기 때문에 제가 생성한 사이트맵 파일 자체의 문제일 가능성은 상당히 낮습니다. 특히 이미 티스토리에서 잘 생성해서 사용 중인 사이트맵에서도 이런 문제가 자주 목격되는 것을 보면 사이트맵 파일 자체의 문제는 아닌 것 같다고 생각이 됩니다.
현상 #2 : 사이트맵 파일 체커에서 문제가 없었다.
사이트맵 파일을 체크해볼 수 있는 웹페이지에서도 문제가 없는 것으로 나왔습니다.

진단 방법은 https://seositecheckup.com/tools/sitemap-test에 접속해서 체크할 사이트맵 URL을 입력하면 됩니다.
제 사이트맵을 입력해서 진단을 해봤더니 위와 같이 정상이라는 결과가 나왔습니다.
현상 #3 : 구글의 사이트맵 파일과 헤더와 구조가 일치한다.
억울한 마음에 구글의 사이트 맵도 열어봤는데 제 사이트맵의 구조와 큰 차이가 없었습니다. 아래는 제 사이트맵으로 헤더까지 구글의 사이트맵의 구조와 헤더까지 일치했습니다.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://boyinblue.github.io/001_github_api/001_bad_credential.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/001_github_api/002_get_token_from_credential_file.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/001_advantage_of_github_blog.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/002_google_search_console_apply.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/003_naver_search_advisor.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/004_google_adsense_github_pages.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/005_add_to_daum_search_engine.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/006.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/002_github_blog/007.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/003_jenkins/001.html</loc>
</url>
<url>
<loc>https://boyinblue.github.io/005_bash/001.html</loc>
</url>
</urlset>
현상 #4 : URL 주소가 잘못될 경우 다른 에러가 발생함
사이트맵의 URL에 따옴표를 넣어서 제출해봤습니다. 아래와 같이 URL에 따옴표를 일부러 넣고 제출해봤더랬지요.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>"https://boyinblue.github.io/001_github_api/001_bad_credential.html"</loc>
</url>
</urlset>
보시면 기존에는 없던 따옴표를 제가 의도적으로 추가했을 때 어떻게 처리가 되는지 테스트해보기 위함입니다.
| 기존 | 변경 (URL에 따옴표를 강제로 추가해서 테스트 해 봄) | |
| URL | <loc>https://boyinblue.github.io/001_github_api/001_bad_credential.html<loc> | <loc>"https://boyinblue.github.io/001_github_api/001_bad_credential.html"</loc> |
| 결과 | "가져올 수 없음" 에러 발생 | "유효한 URL이 아닙니다. 수정한 후 다시 제출하십시오." 에러 발생 |
제출해서 결과를 살펴보면 아래와 같이 "잘못된 URL입니다." 라는 에러가 발생합니다. 내용을 좀 더 자세히 살펴보면 "유효한 URL이 아닙니다. 수정한 후 다시 제출하십시오."라고 나옵니다.

만약 사이트맵에 포함된 URL이 잘못 작성되어 제출될 경우 "가져올 수 없음"이 아니라 "잘못된 URL입니다."라는 에러가 발생하게 된다는 것입니다. 즉, 제가 작성한 사이트맵에는 잘못된 URL이 없다는 것을 반증한다고 할 수 있겠습니다.
현상 #5 : 잘못된 사이트맵의 URL을 입력시에는 404 에러가 표시됨
그렇다면 아예 없는 사이트맵 주소를 입력했을 경우에는 어떤 에러가 발생할까요? 아래와 같이 존재하지 않는 URL의 사이트맵을 입력하면 HTTP 404 에러가 발생하게 됩니다.

이 경우 "일반 HTTP 오류"라는 에러 메시지가 리턴됩니다. 좀 더 자세히 살펴보면 "HTTP 오류 : 404"라는 메시지가 나옵니다. 이 테스트의 결과를 보면 제가 입력한 사이트맵의 URL이 잘못된 경우도 아니라는 것을 알 수 있습니다.
제가 작성한 사이트맵 파일이 형식에 문제가 있는 것도 아니고, 잘못된 URL을 담고 있는 것도 아니며, 사이트맵의 URL이 잘못된 것 역시도 아니라는 것을 위의 테스트를 통해서 확인할 수 있었습니다.
현상 #6 : 빙(bing) 웹 마스터 도구에서는 해당 사이트맵이 정상적으로 등록됨

마이크로소프트사의 빙(Bing)이라는 검색엔진에서도 웹 마스터 도구를 제공합니다. 특히 구글 서치 콘솔에 등록된 사이트들을 한 방에(?) 가져올 수 있는 기능까지 제공하는데요. 빙 웹마스터 도구에서 사이트 맵을 제출해봤는데 정상적으로 제출이 되어 성공이 되었고, 11개의 URL이 정상적으로 발견된 것을 확인할 수 있었습니다.
시도해볼 수 있는 방법들
구글 서치콘솔에 사이트맵을 등록 시에 사이트맵을 제대로 읽을 수 없는 상황에서 시도해볼 수 있는 방법들을 소개합니다. 문제를 만났을 때 포기할 수는 없지요. 해결할 때까지 집념을 가지고 끝까지 파봐야 합니다. 문제의 원인을 찾고 해결하는 데 걸리는 시간과 노력이 클수록 해결했을 때의 보람과 기쁨도 비례해서 커진다는 것을 아시죠?
구글 서치 콘솔에서는 사이트 맵에 대한 문서를 제공합니다. 아래 링크로 들어가보시면 사이트맵 제출 시에 발생하는 오류들에 대해서 상세하게 설명되어 있습니다.
위의 문서를 읽어보고 여러가지 시도를 해볼 수 있겠습니다.
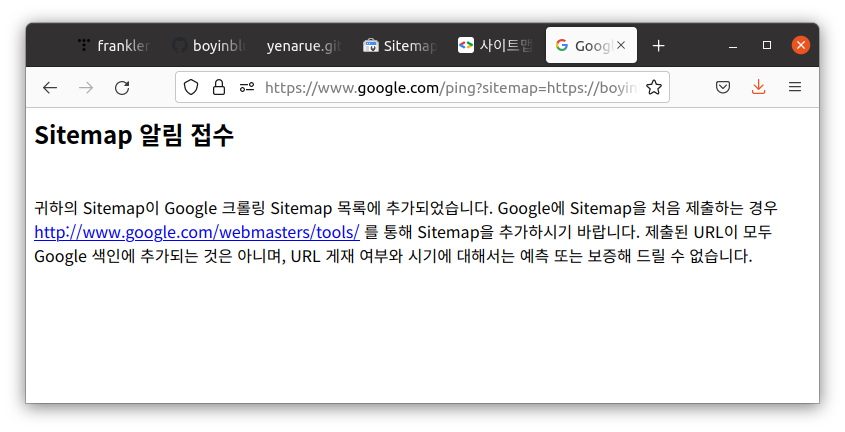
시도 #1 : 구글 ping을 통해서 사이트맵을 구글 크롤링 사이트맵에 추가
구글 서치 콘솔에서 가이드한 것처럼 ping을 통해서 사이트맵을 제출하는 방법도 있습니다. 웹마스터 도구에서 제공하는 페이지만큼 상세하지는 않지만 한 번 시도해볼 수 있겠습니다.
웹브라우저를 열고 아래와 같은 형식으로 사이트맵을 제출하면 됩니다. 여러분들은 "sitemap=" 이후에 명시된 사이트맵 URL을 상황에 맞게 수정해서 제출하시면 됩니다.
(ex) https://www.google.com/ping?sitemap=https://boyinblue.github.io/sitemap.xml

위와 같은 방식으로 간단하게 사이트 맵을 제출할 수 있으나, 그 결과에 대해서는 살펴보기 어려운 단점이 있습니다. 위의 메시지를 살펴보면 "제출된 URL이 모두 Google 색인에 추가되는 것은 아니며, URL 게재 여부와 시기에 대해서는 예측 또는 보증해 드릴 수 없습니다."라고 표시되어 있습니다.
사실 구글 서치 콘솔을 보면 그리 친절한 편은 아닙니다. 네이버나 다음이 훨씬 더 친절하다는 것을 알 수 있습니다. 최소한 네이버나 다음은 문의할 수 있는 창구라도 존재하기 때문입니다.
시간이 답인가?
이쯤되면 구글 서치 콘솔에서 정상적인 사이트맵을 제대로 처리하지 못한다고 의심을 할 수밖에 없습니다. 물론, 사이트맵이라는 것이 xml 포맷으로 작성된 텍스트 파일이고 그 정보를 처리하는 파서(parser)에 문제가 있거나 어쩌면 네이버의 사이트맵 파서가 조금 덜 엄격하게 사이트맵을 파싱 할 가능성은 있겠지요? 하지만 사이트맵처럼 정형화되고 간단한 문법에서 파싱 문제를 유발하기는 어렵지 않을까 싶습니다.
가장 합리적으로 생각해볼 수 있는 것은, 해당 사이트맵을 읽어서 처리해줘야 하는 서버에 과부하가 걸려서 그런 게 아닌가 싶습니다. 실제로 사이트맵 파일을 여러 번 수정해가면서 구글 서치콘솔에 지웠다가 등록했다가를 반복해봤는데 반영 속도가 심각하게 느립니다. A라는 것을 B로 바꿔보고 또 C로 바꿔서 테스트를 해봤는데 C로 바꿔놨을 즈음에 B가 읽히더군요.
여기저기 검색을 해보면 2~3일 정도 지나면 정상적으로 반영되는 것을 확인할 수 있다는 글도 보이는 것으로 보아, 구글 서치 콘솔이 사이트맵을 실제로 가져와서 처리하는데는 상당한 시간이 소요되는 것 같습니다.
이상입니다.
'웹페이지 운영' 카테고리의 다른 글
| [무료글꼴 추천] 배달의 민족 폰트 다운로드 방법 (0) | 2022.08.26 |
|---|---|
| [Apache2] Syntax error of IncludeOptional 해결 방법 (0) | 2022.05.06 |
| 마이크로소프트 빙(Bing) 웹 마스터 도구의 인상 깊은 강점들 (0) | 2022.03.10 |